19 października miałem przyjemność wziąć udział w webinarium „Kultura w sieci: Dostępność narzędzi i wydarzeń online dla osób z niepełnosprawnościami” , które prowadziła Dorota Orzeszek – specjalizująca się w interakcji człowiek-komputer, nowoczesnych interfejsach (dotykowych, haptycznych, multimedialnych), ich użyteczności (usability) i dostępności (accessibility); prowadzącą szkolenia z zakresu dostępności oraz użyteczności interfejsów komputerowych.
Webinarium rozpoczęło się od drobnych problemów technicznych, co spowodowało lekkie opóźnienie szkolenia. Na szczęście udało się pokonać tę drobną „złośliwość rzeczy martwych”. Robię tę dygresję tylko po to, aby odesłać zainteresowanych do mojego poprzedniego wpisu „Webinarium „Kultura w Sieci: Jak organizować pracę pracowników instytucji kultury online” (https://buwlog.uw.edu.pl/webinarium-kultura-w-sieci-jak-organizowac-prace-pracownikow-instytucji-kultury-online). Opisałem w nim, jak bardzo ważne jest zaczynanie o czasie szkoleń i spotkań online ;), ponieważ zwykle zaczynają się one od mniejszych lub większych problemów technicznych.
Na początek prowadząca przedstawiła plan szkolenia. Szkolenie zostało podzielone na 7 części:
- Accessibility vs universal design
- Statystyki i beneficjenci
- Standardy i regulacje
- Ustawa o dostępności
- WCAG
- Najczęstsze błędy dostępności
- Przydatne linki
Punkt pierwszy naszego spotkania dotyczył dostępności (accessibility) i projektowania uniwersalnego (universal design). Jedno z drugim dość mocno się wiąże. Stare pojęcie accessibility rozumiane było jako tworzenie produktów, których mogą używać osoby o szczególnych potrzebach. Dzisiaj praktykujemy raczej tworzenie produktów wygodniejszych i bardziej intuicyjnych w obsłudze dla wszystkich – universal design. Najlepiej przedstawia to ewolucja ikony związanej z accessibility od człowieka na wózku do znaczka przedstawiającego stojącą postać z otwartymi ramionami.
Następny punkt dotyczył statystyk i beneficjentów. Prowadząca przedstawiła, komu jest potrzebna nasza accessibility. Nie chodzi tylko o osoby niepełnosprawne. Można mówić o grupach osób o szczególnych potrzebach, które skorzystają z naszej strony internetowej czy dokumentów udostępnianych online. Należy tu wymienić:
- osoby z niepełnosprawnościami,
- osoby starsze,
- dzieci,
- niedoświadczeni użytkownicy technologii,
- użytkownicy będący w pośpiechu,
- użytkownicy starszych urządzeń,
- posiadacze wolnych łącz internetowych,
- częściowi analfabeci.
Jak widać – każdy z nas może znaleźć się w którejś z tych grup. Osoby z niepełnosprawnościami stanowią około 15% ludności świata. Osoby starsze powyżej 60 roku życia w 2017 r. stanowiły 13% do 14% ludności świata. Do roku 2050 ten odsetek ma wzrosnąć dwukrotnie (https://population.un.org/wpp/Graphs/Probabilistic/POP/60plus/900).
Wyjaśnienia wymaga pojęcie „częściowi analfabeci”. Może być nim każdy z nas. Wyobraźmy sobie, że jesteśmy zmuszeni naglę pojechać za granicę, mieszkamy w obcym państwie i musimy załatwiać mnóstwo prawno-formalnych spraw związanych z naszym pobytem lub pracą. Nie znając zwyczajów oraz prawa tam obowiązującego, możemy poczuć się jak „częściowi analfabeci”. Taki typ osób należy również uwzględniać przy projektowaniu naszego accessibility.

Zdjęcie z serwisu Pixabay (https://pixabay.com/pl/illustrations/kobieta-wypalenia-zawodowego-1733881/)
Po tym krótkim wyjaśnieniu, kto korzysta z dostępności naszych serwisów czy stron internetowych, prowadząca webinarium przeszła do omówienia standardów i regulacji z nim związanych.
W roku 1998 Kongres Stanów Zjednoczonych zmienił ustawę o rehabilitacji z roku 1973, nakładając na agencje federalne obowiązek udostępnienia ich technologii elektronicznych i informatycznych osobom z niepełnosprawnościami. Section 508 Amendment to the US Rehabilitation Act została przyjęta 7 sierpnia 1998 r. Był to pierwszy akt prawny na świecie dotyczący accessibility.
Web Content Accessibility Guidelines (WCAG) [https://pl.wikipedia.org/wiki/Web_Accessibility_Initiative] jest to zbiór dokumentów zawierający zalecenia dotyczące tworzenia dostępnych serwisów internetowych. Pierwsza wersja standardu (WCAG 1.0) została opublikowana w roku 1999 przez Web Accessibility Initiative (WAI), która jest inicjatywą World Wide Web Consortium (W3C). W3C jest organizacją zajmującą się ustanawianiem standardów pisania i przesyłu stron WWW.
WCAG 2.0 zostało opublikowane 11 grudnia 2008 r. a 15 października 2012 r. wytyczne tej wersji zyskały status międzynarodowej normy ISO/IEC 40500:2012. W lutym 2014 r. WCAG zostało zaadoptowane w punktach 9, 10 i 11 do europejskiej normy EN 301 549, dotyczącej wymagań dostępności produktów oraz usług technologii informacyjnych i komunikacyjnych. Norma EN 301 549 została ustanowiona przez trzy europejskie organizacje normalizacyjne – CEN (Europejski Komitet Normalizacyjny), CENELEC (Europejski Komitet Normalizacyjny Elektrotechniki) i ETSI (Europejski Instytut Norm Telekomunikacyjnych).
W czerwcu 2018 r. standard WCAG został aktualizowany do wersji 2.1. Już w sierpniu 2018 r. norma EN 301 549 została uaktualniona do wersji V2.1.2, najważniejszą zmianą w tej wersji było przyjęcie jako normatywnych zasad WCAG 2.1.
W Polsce Sejm uchwalił 4 kwietnia 2019 r. Ustawę o dostępności cyfrowej stron internetowych i aplikacji mobilnych, która wdrożyła przepisy Dyrektywy Parlamentu Europejskiego do prawa polskiego. Artykuł 5 tej ustawy brzmi następująco:
Art. 5.
-
Podmioty publiczne zapewniają dostępność cyfrową przez spełnienie przez ich stronę internetową lub aplikację mobilną wymagań określonych w załączniku do ustawy.
-
Dostępność cyfrowa strony internetowej i aplikacji mobilnej polega na zapewnieniu ich funkcjonalności, kompatybilności, postrzegalności i zrozumiałości.
-
Wymagania określone w załączniku do ustawy uznaje się za spełnione, gdy podmiot publiczny zapewnia dostępność cyfrową z uwzględnieniem wymagań określonych w pkt 9, 10 i 11 normy EN 301 549 V2.1.2.
Uff, to tyle jeśli chodzi o historię standardu WCAG. Następną rzeczą, jaka została poruszona na webinarium to obowiązujące zasady WCAG. Każda treść dostępna w www powinna być:
- postrzegalna (perceivable),
- funkcjonalna (operable),
- zrozumiała (understandable),
- solidna (robust).
Każda z tych zasad ma trzy poziomy: A, AA, AAA. Na Uniwersytecie Warszawskim obowiązuje poziom AA.
Zasada postrzegalności dotyczy: alternatywy tekstowej, multimediów, możliwości adaptacji i rozróżnialności. Dwie pierwsze cechy dotyczą tekstów alternatywnych (tekst widziany zamiast zdjęcia, np przez osoby niewidome) do obrazków i zdjęć umieszczanych na stronach www. Jeśli chodzi o dwie ostatnie cechy chodzi tutaj o widoczność i dostrzegalność.
Zasada funkcjonalności dotyczy takich cech jak: dostępność z klawiatury, wystarczający czas, możliwość nawigacji i metod obsługi. Należy zapewnić użytkownikowi możliwość obsługi stron czy aplikacji zarówno z klawiatury (skróty klawiaturowe), jak i myszką, dać wystarczająco dużo czasu na przeczytanie i skorzystanie z treści. Powinny pojawić się stosowne komunikaty ostrzegające użytkowników przed możliwością wystąpienia ataków padaczki. Chodzi szczególnie o strony lub programy z migającą treścią multimedialną (najczęściej gry komputerowe). Nawigacja na stronie i metoda jej obsługi musi być jasna, logiczna i przejrzysta.
Zrozumiałość posiada trzy cechy: możliwość odczytania, przewidywalność i pomoc przy wprowadzaniu informacji. Chodzi tutaj zarówno o logiczny układ strony, jak i o dobry tzw. help, czyli pomoc (mowa tutaj również o informacjach pomocy np. przy wprowadzaniu danych do formularzy).
Ostatnia zasada – solidność – związana jest z taką cechą jak kompatybilność, tzn. dostępność dla jak największej liczby przeglądarek internetowych oraz urządzeń do czytania stron www dla osób niewidomych.
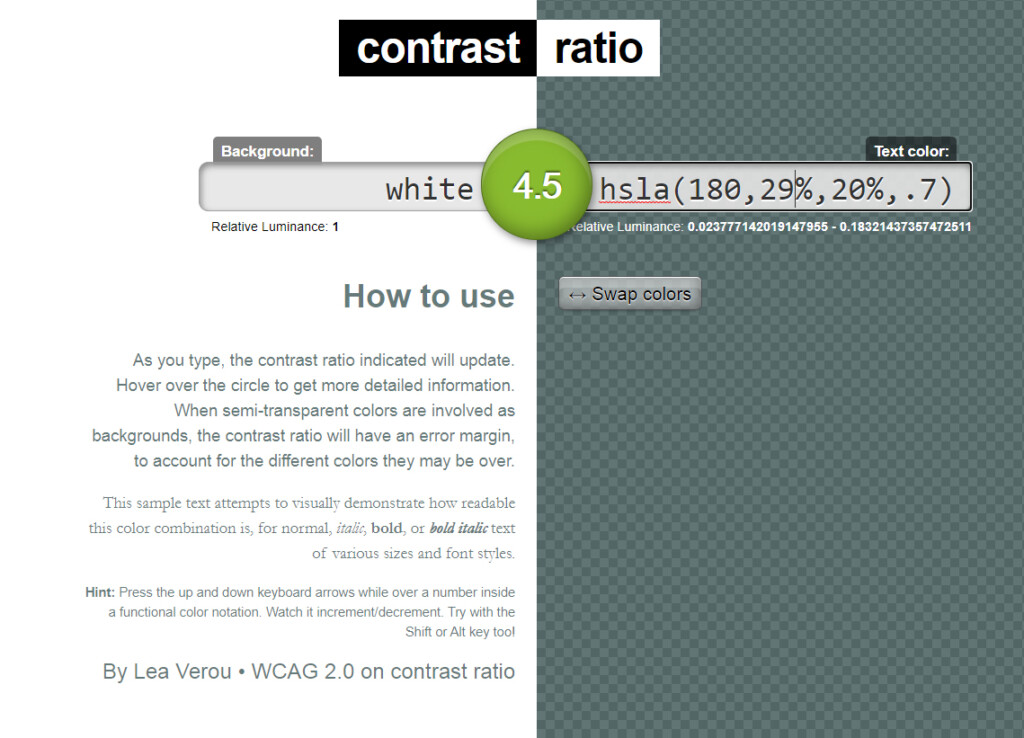
Na koniec zostały omówione najczęstsze błędy dotyczące dostępności. Jako pierwszy został wymieniony niski kontrast. Według WCAG na poziomie AA minimum to wartość 4,5. Na tej stronie można samemu sprawdzić jak wygląda taka wartość kontrastu na stronie: www: https://contrast-ratio.com
Jako drugi błąd została wskazana nieczytelna architektura informacji. Logika poruszania się po stronie internetowej jest bardzo ważnym elementem, to poruszanie się powinno być jak najbardziej intuicyjne. Z tym błędem wiąże się również zbyt skomplikowany język oraz zbyt małe elementy interfejsu. Do najczęstszych błędów należy również brak alt-textów, czyli alternatywy do obrazków umieszczonych na stronie, którą będą mogły odczytać różne urządzenia. Teksty te pojawią się również na urządzeniach, które nie będą miały możliwości załadowania treści graficznej występującej na stronie.
Do częstych błędów należy również obsługa błędów i formularzy. W przypadku błędu na stronie powinno wyskakiwać okienko z czytelnym komunikatem, co to za błąd i dlaczego wystąpił. W przypadku formularzy również powinny być czytelne komunikaty dotyczące błędnie wypełnionych czy pominiętych pól.
Mimo że webinarium trwało około 3,5 godziny, myślę że warto było wysłuchać osoby, która na co dzień zajmuje standardem WCAG. Dowiedzieć się, czym jest ten format i jak go stosować.
Adam Owczarczyk, Oddział Rozwoju Zasobów Elektronicznych